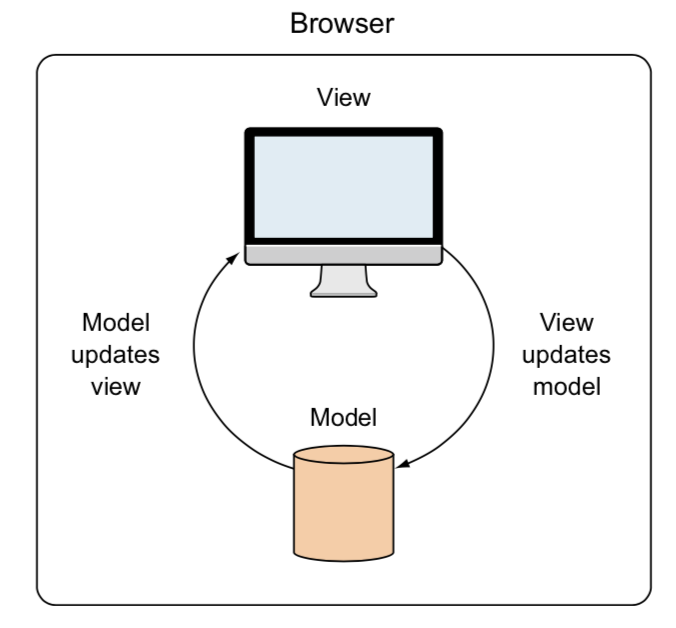
- Two-Way Data Binding - Angular provides two-way data binding in which the
view and the model are bound so that data exchanges go in both directions, as shown:

- Simple Angular App - The following is a simple application with data binding:
Link to see it working is here.<!DOCTYPE html> <html ng-app> <head> <script src="angular.min.js"></script> <meta charset="utf-8"> <title>Angular binding test</title> </head> <body> <input ng-model="myInput" /> <h1>Hello {{myInput}}</h1> </body> </html>
Notes:- The attributes ng-app and ng-model are Angular directives made valid by the
inclusion of the
angular.min.jsscript. These directives enable special handling of the elements to which they are attributed. - The ng-app attribute can be added to any HTML element. If at the
<html>level then the entire page is under the purview of Angular. Narrowing that purview is easy by simply adding the attribute at another lower/inner level.
- The attributes ng-app and ng-model are Angular directives made valid by the
inclusion of the
- Simple Angular App Revised - Updating the simple angular app to use the app, module and controllers architecture is rather straightforward:
Where simple_angular.js incudes the Angular module, the controller and scope as shown below:<!DOCTYPE html> <html ng-app="myApp"> <head> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/angular.min.js"></script> <script src="simple_angular.js"></script> <meta charset="utf-8"> <title>Angular binding test</title> </head> <body ng-controller="myController"> <input ng-model="myInput" /> <h1>Hello {{myInput}}</h1> </body> </html>
Link to see it working is here.var app = angular.module("myApp", []); app.controller("myController", function($scope) { $scope.myInput = "world!"; });
- Steps for adding Angular to your Express Application:
- Download the Angular library file (angular.min.js).
- Create a new JavaScript file for your code.
- Include these files in the HTML of your app using the script element.
- Define the Angular application in the HTML.