CSCI 121 - Lecture 22 - Website Layout: Alternatives
Topics Covered
- HTML layout elements

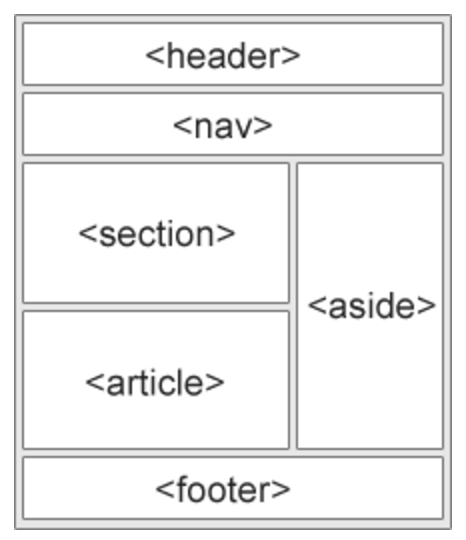
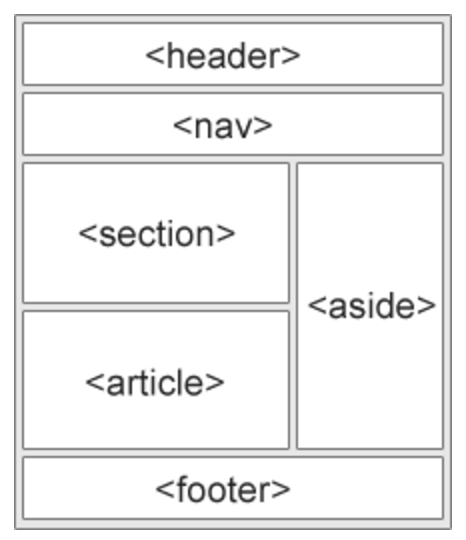
- <header> - Defines a header for a document or a section
- <nav> - Defines a container for navigation links
- <section> - Defines a section in a document
- <article> - Defines an independent self-contained article
- <aside> - Defines content aside from the content (like a sidebar)
- <footer> - Defines a footer for a document or a section
- <details> - Defines additional details
- <summary> - Defines a heading for the <details> element
- Alternative HTML layout techniques, including:
- HTML tables
- The <table> element was not designed to be a layout tool! The purpose of the <table> element is to display tabular data. So, do not use tables for your page layout! They will bring a mess into your code. And imagine how hard it will be to redesign your site after a couple of months.
- CSS float property
- It is common to do entire web layouts using the CSS float property. Float is easy to learn - you just need to remember how the float and clear properties work. Disadvantages: Floating elements are tied to the document flow, which may harm the flexibility.
- This was discussed in detail in Lecture 21.
- CSS flexbox
- Flexbox is a new layout mode in CSS3.
- Use of flexbox ensures that elements behave predictably when the page layout must accommodate different screen sizes and different display devices. Disadvantages: Does not work in IE10 and earlier.
- More on flexbox at: http://www.w3schools.com/css/css3_flexbox.asp
- CSS framework
- If you want to create your layout fast, you can use a framework, like W3.CSS or Bootstrap.
- Another great resource is here
Note: Materials from W3Schools.com