CSCI 121 - Final Exam Open Book
Exam Resources
Instructions
For this portion of the exam you will be using what you have learned to finish an online Puzzle
game written in HTML, JavaScript and CSS. The Puzzle is a classic tile slider puzzle game you may have played as a child.
Your job will be to finish the game by following the instructions below.
- Using Chrome, navigate to and load finalexam_unfinished.html. and then...
- ...right mouse click, select "View Page Source" then copy and paste the code into a file in Brackets that you name (and save as): finalexam.html
- Change the title and header the page so that it includes your name, class and exam, i.e. Your Name CSCI 121 - Final Exam
- Limit the remaining changes to the document to those described in Specification and Hints section below.
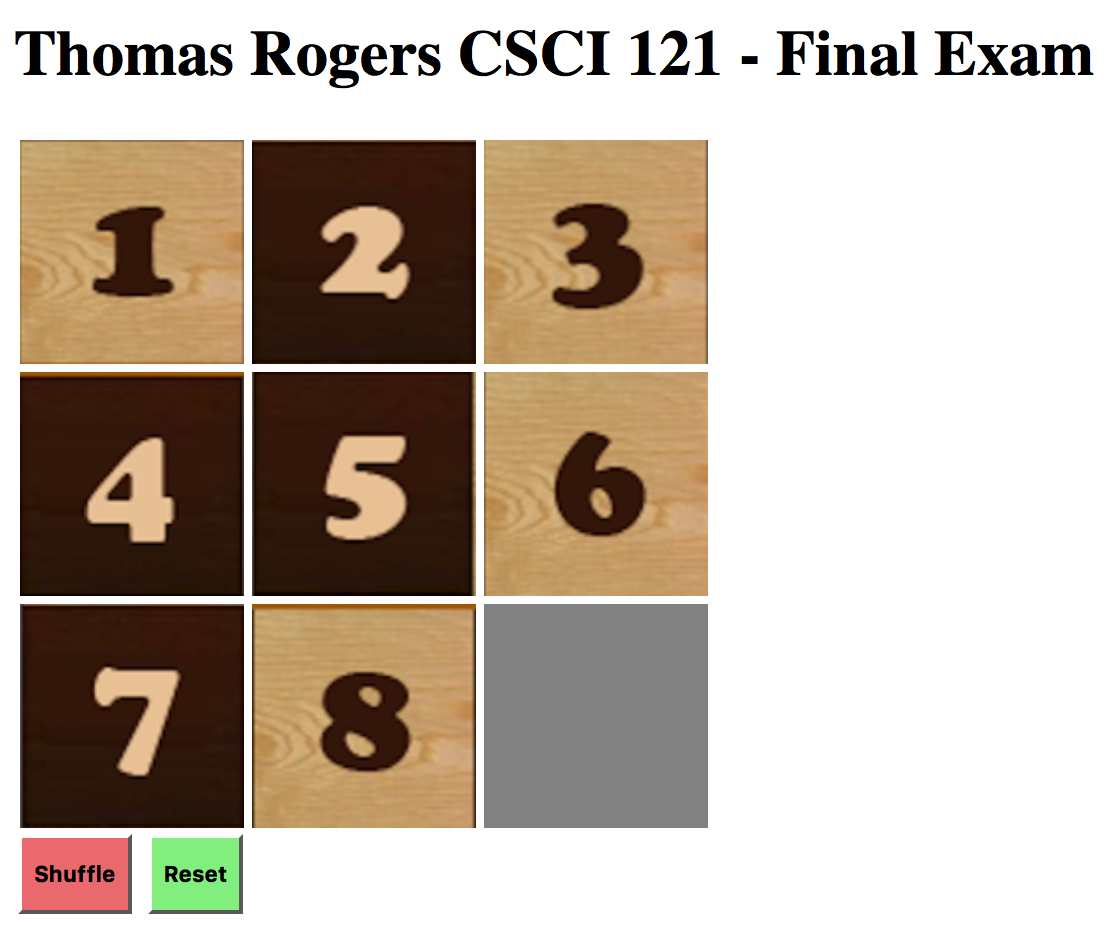
- When the puzzle game is done it will look like the following:
- Specification and Hints:
- The body should have an onload event that calls the initializeTiles() function. This function will place numbered tiles in the divs that make up the puzzle board.
- Note the <div> element with class of "parent". You must update the parent class selector and rule-set in the internal style sheet (at the top of the HTML file) to make the div cells wrap in a 3x3 manner.
- Once the body onload event is wired up and the parent class rule-set properly updated, loading the page should render the puzzle as shown above.
- Set the ids of the Shuffle and Reset buttons to "shuffle" and "reset", respectively and you should see them stylized.
- Set the onclick event of the Shuffle button to call the shuffleTiles() function.
- Set the onclick event of the Reset button to call the initializeTiles() function.
- Read through the external .js library file linked in order to gain a familiarity with how the puzzle works. Understanding how the cells get filled with images, how the game determines if an image tile is in the correct cell and what helper functions are available for accessing tile numbers given a cell, etc, are all very important for you to be able to perform the next step.
- In the second <script> tag at the top of the HTML file see the isInOrder() function. This function is not yet finished. Finish the function given its comment description (in other words, put code inside the function that makes it do what the comments above the function say it does).
- Use Chrome's "More Tools, Developer Tools" if things don't seem to be working.
- Test, test, test (play the game, try to win), before you submit.
- Upload the finalexam.html file to Google Docs, storing in your "CSCI 121" folder.
- Share the finalexam.html file with thomas.rogers@millersville.edu.