CSCI 121 - Exam 2 Open Book
Exam Resources
Instructions
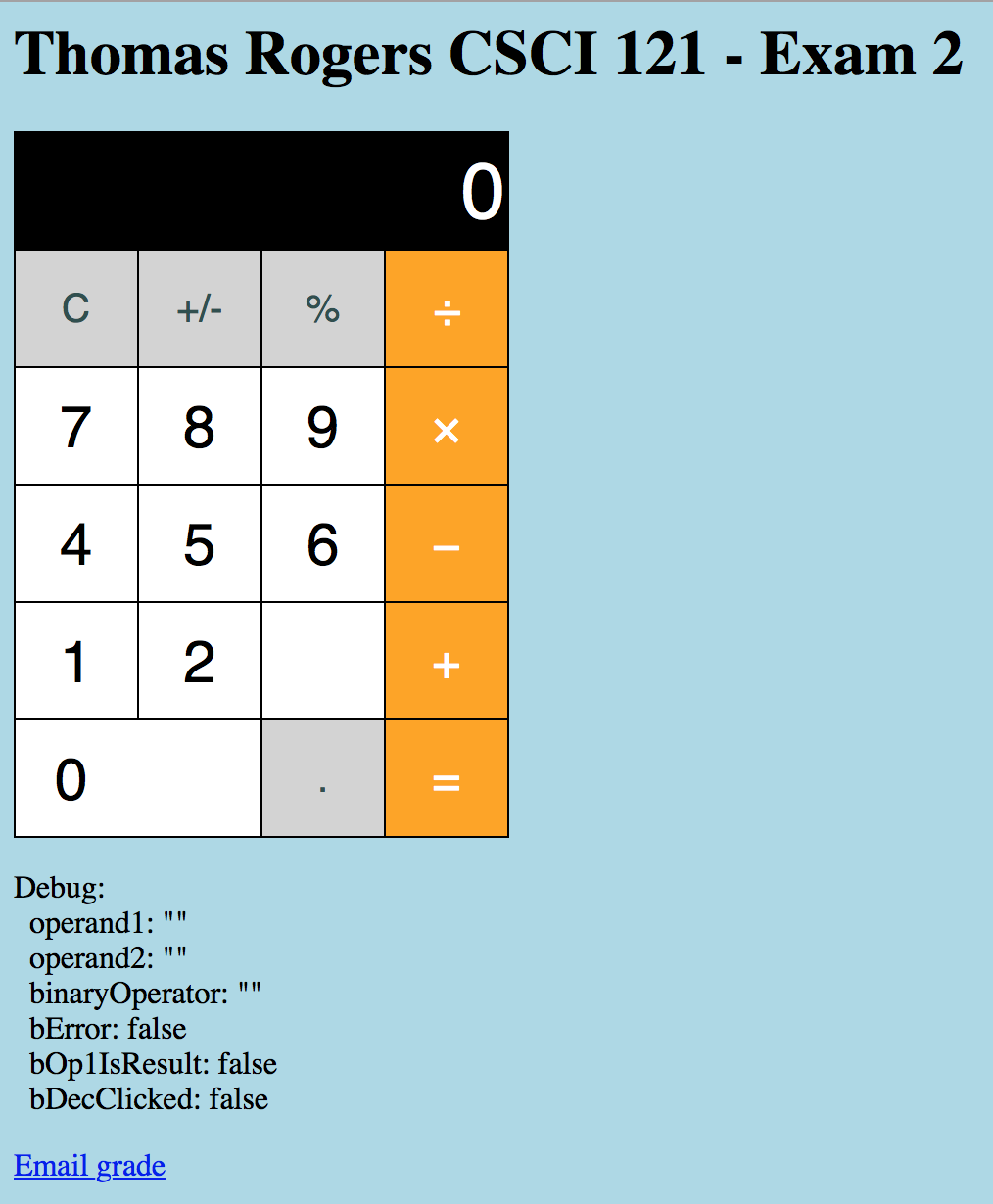
For this portion of the exam you will be using what you have learned to finish an online Calculator
written in JavaScript and HTML. The Calculator is intentionally patterned after the iPhone calculator
app both in features and in style. Your job will be to take the partially finished online calculator, copy it,
then edit it in order to finish it by "wiring up" the HTML element event handlers to the correct JavaScript functions
and by assigning each key and area of the calculator the appropriate STYLE class name so that the calculator
acts and looks like the iPhone calculator app.
- Using Chrome, navigate to and load exam2_unfinished.html. and then...
- ...right mouse click, select "View Page Source" then copy and paste the code into a file in Brackets that you name (and save as): exam2.html
- Change the title and header the page so that it includes your name, class and exam, i.e. Your Name CSCI 121 - Exam 2
- Limit the remaining changes to the document to the events and classes of the table cells (see hints for details)
- The table should look like the iPhone calculator when done:
- Important hints:
- All of your changes (with the exception of title/H1 text and mailto text) should be limited to the TD elements of the table.
- There are functions in the SCRIPT section for handling onclick events for each of the various keys. Read through the JavaScript code and the functions and figure out which functions should be invoked by which onclick handlers for which keys and enter their invocation code (fill out the onclick code).
- Likewise, classes have been setup for the calculator display and each key so that they will be styled just like the iPhone calculator app. Set the class attribute of the display and each key to the appropriate style class declared at the top of the page. It should be clear by the class names and their inner attribute styles which classes should be used where.
- In addition, onmousedown and onmouseup attributes have been included in each TD and there is a function provided that will toggle the style of a key when pressed and released when specifying the correct function invocation. Wire those up as well.
- When all the class attributes and all onclick, onmousedown and onmouseup events handlers are specified correctly for each TD cell of the table, then the Calculator should work, act and look just like the iPhone calculator.
- Try updating one TD, one attribute at a time and test. See what happens in the debugger section.
- Be careful. Some functions require parameters, others do not. Read the function comment and its declaration (and the code within if needed) to figure out
which ones require parameters and what the expected parameter values are. In most cases there will be something about the element
in question that will be passed to the function handling the event if a parameter is required. Don't overthink this.
- Use Chrome's "More Tools, Developer Tools" if things don't seem to be working.
- Test, test, test (all operations, every key), before you submit.
- At the bottom of the page update the mailto link to specify YOUR email address (not mine).
- Upload the exam2.html file to Google Docs, storing in your "CSCI 121" folder.
- Share the exam2.html file with thomas.rogers@millersville.edu.